
Real-Time Interactive Event Application
A real-time interactive event application enabling admins to host live activities, track participant responses, and display analytics on a shared screen, with features for quizzes, surveys, and games, all synchronized across multiple devices.
Released/Created At 2024/5/14Project Overview
This live events web application was designed to engage users through interactive activities at real-time events. I developed the entire front end independently, working with a stack of React, React Router Dom, Pusher, Chakra UI, TailwindCSS, TypeScript, Recoil, and React Beautiful DND, while the backend was built with Laravel by other developers. The application provided three interfaces for the Admin, User, and Common View Screen, each supporting specific roles and interactions.
Application Architecture and Key Features
The application’s three interfaces served distinct functions:
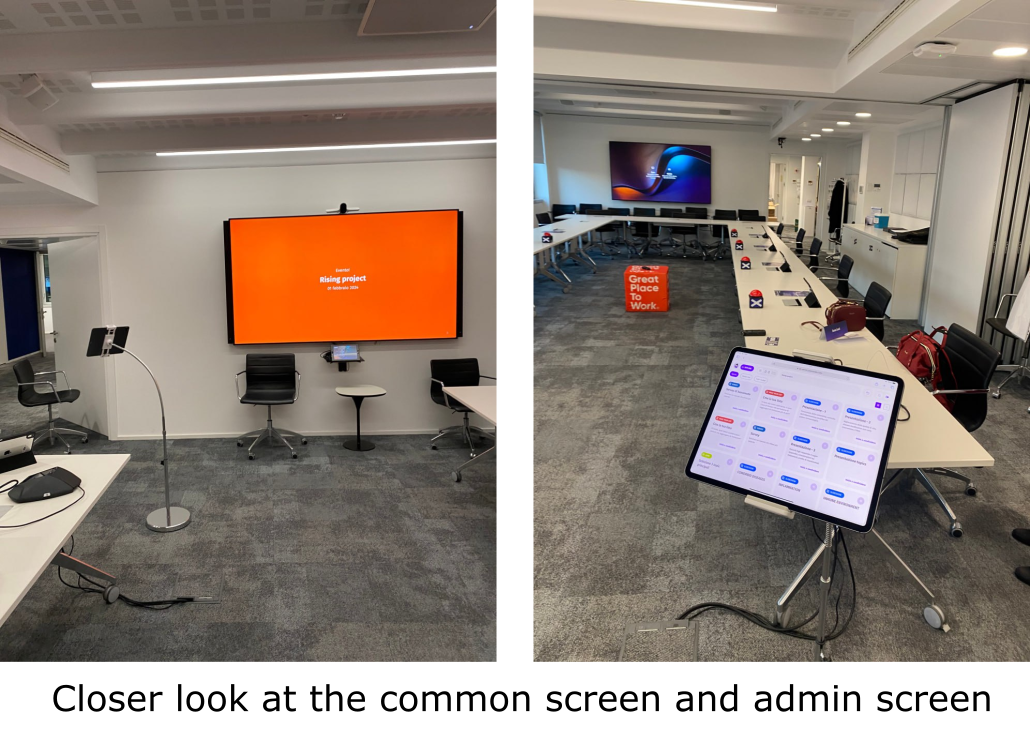
Admin: Controlled activities, monitored real-time analytics, and managed the app’s flow.
User: Participated in interactive activities, engaging with questions, games, and various tasks.
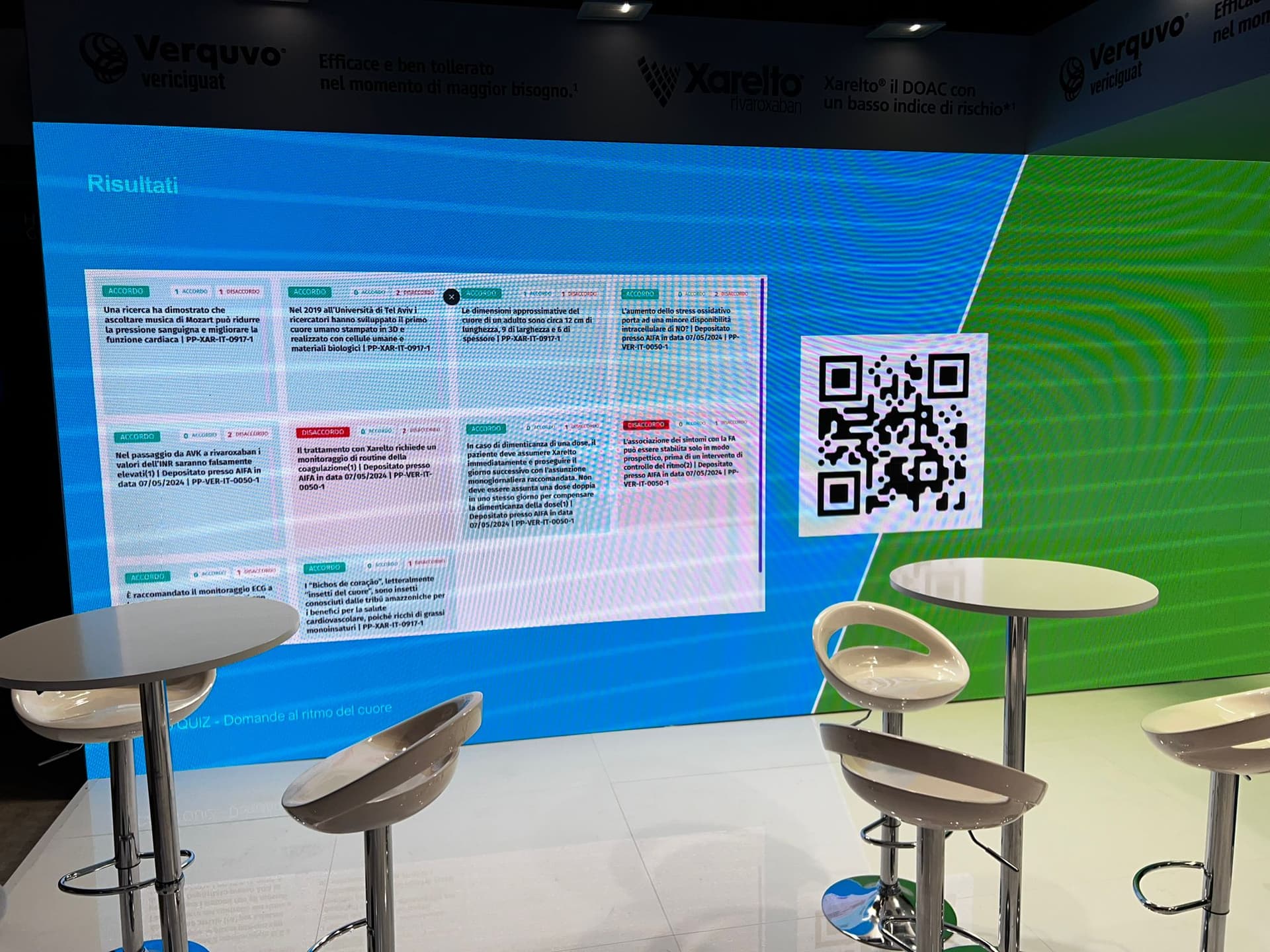
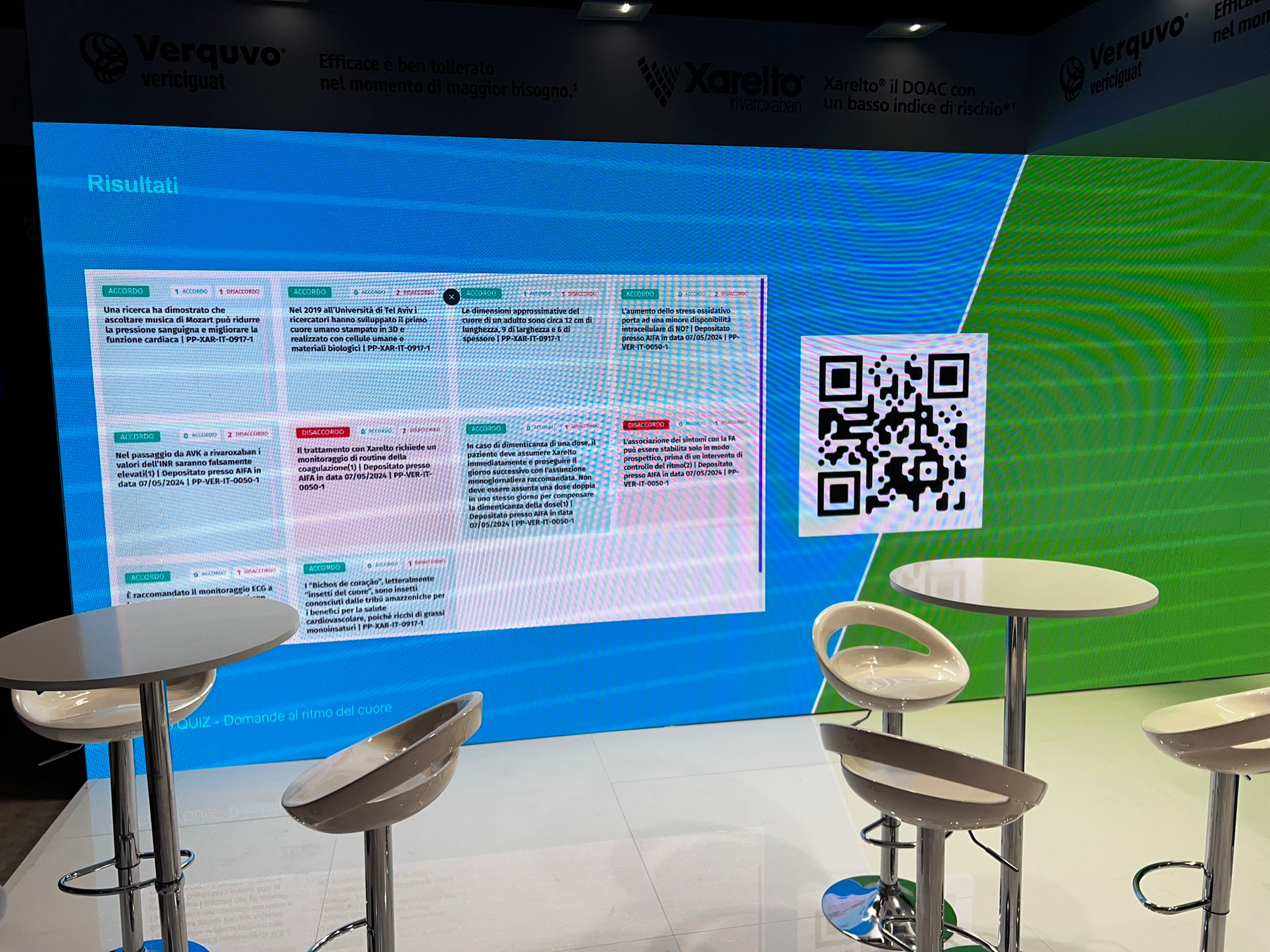
Common View Screen: A large display screen set up in the event room, which showed real-time analytics and outcomes visible to all participants. This screen provided a central point for everyone to follow along with the event’s progress.
The app utilized Pusher to manage real-time data through Presence Channels and event subscriptions, allowing for synchronized communication and instant updates for all users. This architecture enabled admins to manage the flow of each activity, track live analytics, and enhance user engagement by displaying aggregated results on the Common View Screen.
Activities and Real-Time Interactions
The core of the application was a series of interactive activities, each designed for specific engagement styles. Below are details of each activity and their implementations:
Slideshow: Admins started slideshows for presentations, where users could react by liking or disliking slides. Reactions were instantly reflected on the Common View Screen, allowing admins to gauge interest and interact with users in real time.
Survey: Users answered multiple-choice questions (single or multi-select) initiated by the admin. While users responded, the Common View Screen displayed a real-time aggregation of responses, providing an immediate overview of audience feedback.
Quiz: Similar to the survey, the quiz involved questions with correct answers. Admins could view live scores as users answered. The Common View Screen remained in a standby state until the quiz ended, at which point results were displayed for group review.
True/False: A simpler quiz format where users answered true or false to each question. The Common View Screen displayed results once users completed the activity, highlighting any shared misconceptions or consensus.
Buzzer: In this activity, participants had an actual buzzer button in front of them. When someone pressed their button, the admin would select that participant to answer the question. While one participant was answering, other users’ devices were on standby, with only the admin able to see their response in real time. If the answer was correct, it was displayed on the common screen, allowing the admin to proceed to the next question. This process continued until all questions were completed, ending with a winner announcement and celebratory visuals on all screens.
Simple Canvas Game: This activity featured a small game embedded in an iframe. Users played on their screens, with individual completion stats tracked by the admin. The Common View Screen displayed cumulative results after all users finished.
Make Your List: Users reordered items using drag-and-drop functionality, with their progress visible to the admin in real time. The Common View Screen waited until all users completed the activity, after which it displayed scores over each item based on user submissions.
Customized Versions for Unique Use Cases
We created three versions of the application to meet different client requirements:
Axenso Annual Meeting: The initial version provided a baseline experience and targeted iPad devices for Axenso’s internal use.


Medical Specialization Analytics: This version included segmented analytics by user specialization, allowing the client to view responses both across and within each specialization.
Bayer Event in Italy: This version was fully responsive to support various device types, including mobile and desktop. It was created for an event held by Bayer in Italy and optimized for a wide range of screen sizes.
-9hSRtWJlC7vrFnHV4r7kdImF8t09ed.jpg)

Technical Challenges and Solutions
Real-Time Data Synchronization: Managing real-time data synchronization between the admin, user, and Common View Screen required a reliable solution. Pusher’s Presence Channels provided dependable, low-latency communication, maintaining synchronicity across all devices.
Responsiveness and Device Compatibility: Making the application responsive in Version 3 required significant adjustments. TailwindCSS and testing across devices ensured the app adapted smoothly across screen sizes.
Performance Optimization: Given the high interaction rate, maintaining smooth performance was critical. Data handling optimizations and careful resource management allowed for a consistent user experience across all activity types.
Conclusion
This project offered an in-depth experience in building a multi-interface, real-time application for live events. Developing unique activities with real-time analytics, optimizing for various devices, and adapting the application for different audiences provided valuable insights into front-end development and the integration of real-time data. The app was well-received by users, and its versatile structure allowed it to be tailored for diverse event settings.